
El modo oscuro está cada vez más presente. Veamos un sencillo truco CSS para cambiar al modo oscuro de nuestro sitio Web.

Modo oscuro: 8 trucos para mejorar tus diseños • Silo Creativo

Dark mode en email marketing Servicios de Email Marketing. Agencia de Email Marketing

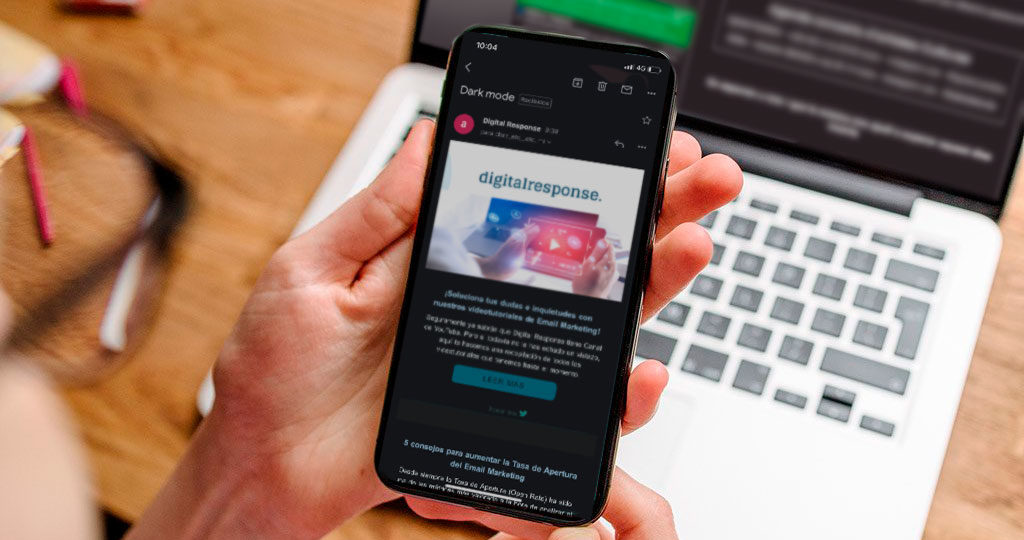
Cómo Crear una Plantilla de Correo Electrónico en Modo Oscuro

Kataru - Tema de blog multipropósito - NextJS + Tailwind CSS

Modo oscuro para correos electrónicos: qué es y cómo optimizar los correos electrónicos —

Añade El Modo Oscuro A Tus Sitios Web Con CSS
Emails con modo oscuro automático
Presentamos Darkweb X, nuestra plantilla definitiva en Modo Oscuro para B2B SaaS en Webflow y con Múltiples Diseños. Con un total de más de 30

Darkweb X - Plantilla de SaaS Modo Oscuro para Webflow

Como crear el Efecto modo Oscuro – Claro en un Sitio Web (Mantener el modo seleccionado en las demás Páginas)

Ha llegado la compatibilidad con el Modo Oscuro en macOS. – 4D Blog

Como crear el Efecto modo Oscuro - Claro en un Sitio Web con CSS 3 y JavaScript

HTML,CSS EN BLOGGER - Comunidad de Blogger

Modo oscuro con html, css y Javascript

Crear modo nocturno en una web - Nigmacode

Habilitar Modo Oscuro en Wordpress (Dark Mode) - Webempresa

:quality(90)/cloudfront-us-east-1.images.arcpublishing.com/elcomercio/VTNY5ESRDFCQHOFNHDLHY3U6PI.jpg)