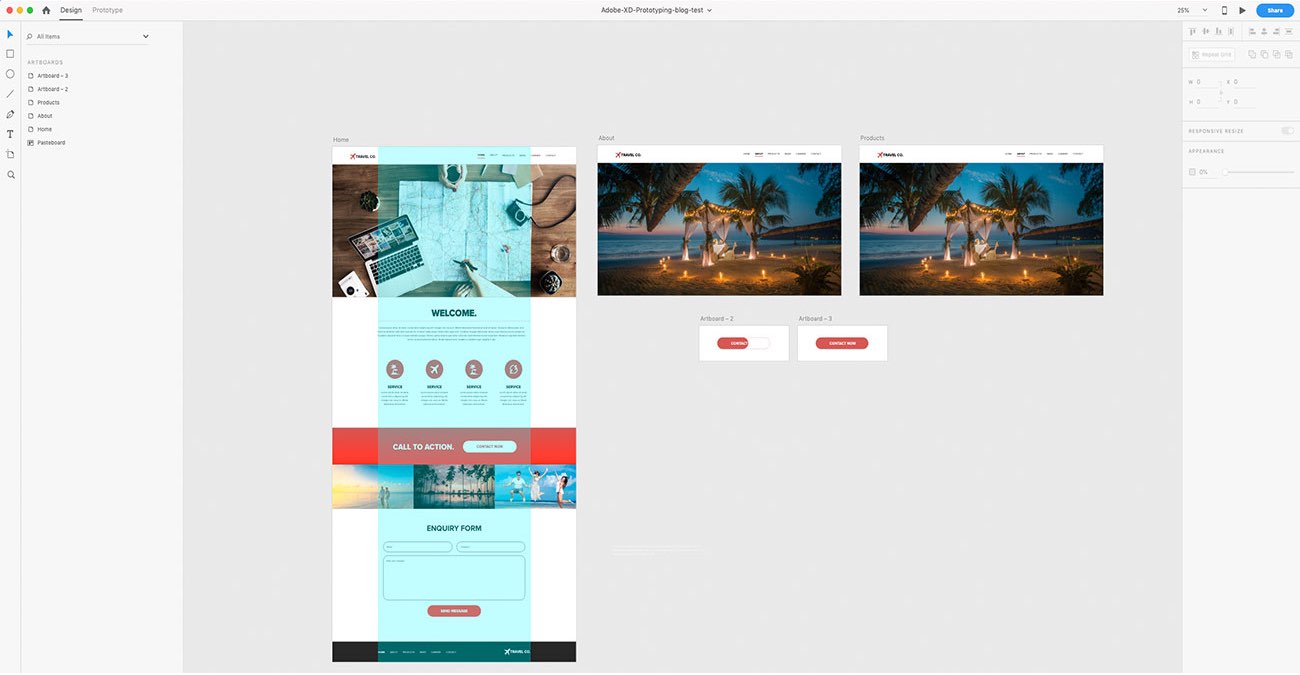
Learn how to design interactive prototypes, wireframes, and graphics using XD.

Learn how to create interactive prototypes others can use to test, optimize, and perfect the user experience.

Difference Between Wireframing and Prototyping in UX Design - GeeksforGeeks

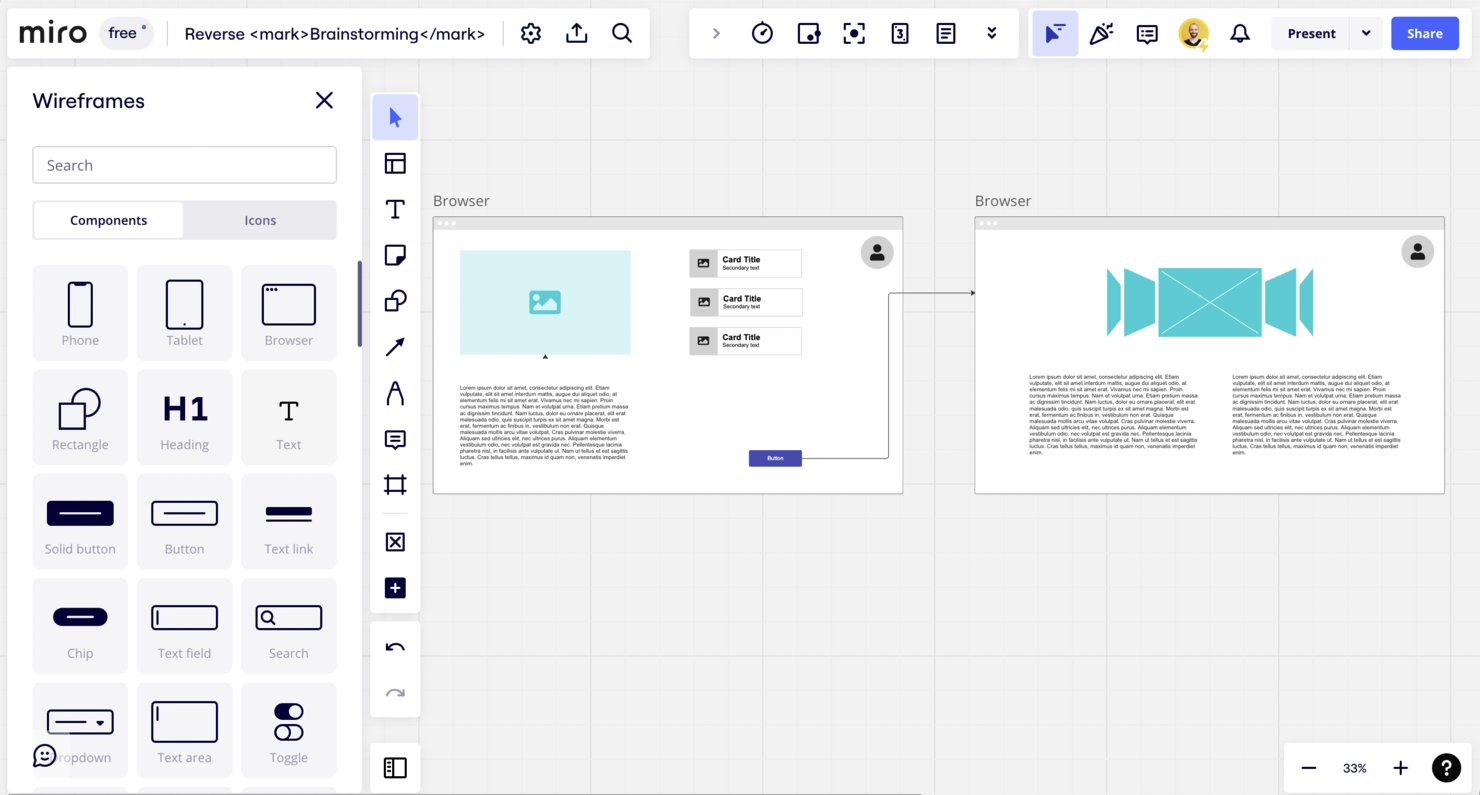
Wireframe Design, UI/UX Wireframe Design - Make It Clear

What Is Adobe XD? Top Uses, Features, and Applications

Learn how to design interactive prototypes, wireframes, and graphics using XD.

21 Best Wireframe Tools To Mock Up Designs In 2024 - The Product Manager

Wireframe VS Prototype: What's the Difference? (with Examples and Tools)

Convert Adobe XD to HTML code with App Builder
Create a basic wireframe and prototype – Figma Learn - Help Center

Introduction to Adobe XD: Features, Top Use Cases and Benefits [2024] - GUVI Blogs

Learner Guide to Adobe XD Full Basic Tutorial

Top 15 Wireframing Tools to Optimize Website Design ( 2024 )

Low-Fidelity vs High-Fidelity Wireframes Explained