
Google Pixel 6: viewport size, screen size, dimensions, CSS pixel ratio. CSS Media Queries for Google Pixel 6. Test cross-browser compatibility with Google Pixel 6.

Screen Resolution ≠ Browser Window

Pixels vs. Relative Units in CSS: why it's still a big deal - 24 Accessibility

Media Queries for Standard Devices

Popular Screen Resolutions Media Genesis » Media Genesis

Responsive Imaging and Dynamic Media done Right — Part III, by Achim Koch, Jan, 2024

Device pixel ratio - Mobile Web Development

Responsive Design: Best Practices and Considerations

html - CSS3 100vh not constant in mobile browser - Stack Overflow

Google Pixel 6: viewport, screen size, CSS pixel ratio, cross-browser compatibility.

Responsive Images - A Reference Guide from A to Z

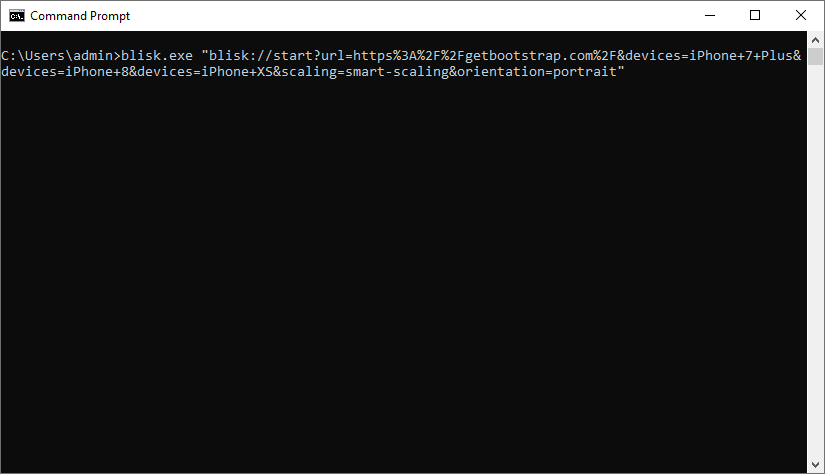
Blisk 19.0.60.43: New Android devices by Google and Samsung, Custom device Templates, and Address bar position for iOS devices

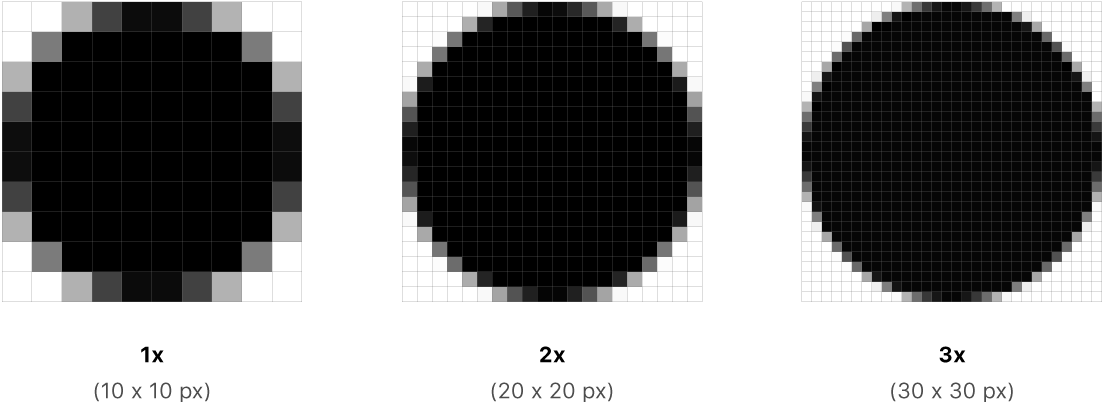
Pixels
Device Pixel Ratio - Oxyplug

Responsive Images - A Reference Guide from A to Z





